常用代码
父元素 https://segmentfault.com/a/1190000013966650
父元素 1 2 3 4 5 6 div { width : 400px ; height : 400px ; position : relative; } 按父容器宽度自动缩放,并且保持图片原本的长宽比
子元素 按父容器宽度自动缩放,并且保持图片原本的长宽比
1 2 3 4 5 6 7 8 9 10 11 img { width : auto; height : auto; max-width : 100% ; max-height : 100% ; position : absolute; top :50% ; left :50% ; transform : translate (-50% ,-50% ); }
图片 img 等比缩放 父元素需要指定 宽度或高度
1 2 3 4 5 6 img { width : auto; height : auto; max-width : 100% ; max-height : 100% ; }
https://blog.csdn.net/ITZ1992/article/details/106908244
拖动调整 div 尺寸 一 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <style > body , html { width : 100% ; height : 100% ; margin : 0 ; } #container { width : 200px ; height : 200px ; padding : 15px ; box-sizing : border-box; border : 1px solid black; } .item { cursor : default; width : 100% ; height : 100% ; background : #757575 ; border : 1px solid purple; } </style > </head > <body id ="body" > <div id ="container" > <div class ="item" > </div > </div > <script > let c = document .getElementById ('container' ) document .getElementById ('body' ).addEventListener ('mousemove' , move) c.addEventListener ('mousedown' , down) document .getElementById ('body' ).addEventListener ('mouseup' , up) let resizeable = false let clientX, clientY let minW = 8 , minH = 8 let direc = '' function up ( resizeable = false } function down (e ) { let d = getDirection (e) if (d !== '' ) { resizeable = true direc = d clientX = e.clientX clientY = e.clientY } } function move (e ) { let d = getDirection (e) let cursor if (d === '' ) cursor = 'default' ; else cursor = d + '-resize' ; c.style .cursor = cursor; if (resizeable) { if (direc.indexOf ('e' ) !== -1 ) { c.style .width = Math .max (minW, c.offsetWidth + (e.clientX - clientX)) + 'px' clientX = e.clientX } if (direc.indexOf ('n' ) !== -1 ) { c.style .height = Math .max (minH, c.offsetHeight + (clientY - e.clientY )) + 'px' clientY = e.clientY } if (direc.indexOf ('s' ) !== -1 ) { c.style .height = Math .max (minH, c.offsetHeight + (e.clientY - clientY)) + 'px' clientY = e.clientY } if (direc.indexOf ('w' ) !== -1 ) { c.style .width = Math .max (minW, c.offsetWidth + (clientX - e.clientX )) + 'px' clientX = e.clientX } } } function getDirection (ev ) { let xP, yP, offset, dir; dir = '' ; xP = ev.offsetX ; yP = ev.offsetY ; offset = 10 ; if (yP < offset) dir += 'n' ; else if (yP > c.offsetHeight - offset) dir += 's' ; if (xP < offset) dir += 'w' ; else if (xP > c.offsetWidth - offset) dir += 'e' ; return dir; } </script > </body > </html >
css 文本超出隐藏并显示… 一行内容
1 2 3 overflow : hidden;text-overflow : ellipsis;white-space : nowrap;
两行内容
1 2 3 4 5 overflow : hidden;text-overflow : ellipsis;display :-webkit-box; //作为弹性伸缩盒子模型显示。-webkit-box-orient:vertical; //设置伸缩盒子的子元素排列方式--从上到下垂直排列 -webkit-line-clamp:2 ; //显示的行
生成随机数 1 Math .random ().toString (36 ).slice (-4 )
随机颜色 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 static randomColor1 ( return '#' + Math .floor (Math .random () * 256 ).toString (10 ); } static randomColor2 ( return '#' + Math .floor (Math .random () * 0xffffff ).toString (16 ); } static randomColor3 ( let r = Math .floor (Math .random () * 256 ); let g = Math .floor (Math .random () * 256 ); let b = Math .floor (Math .random () * 256 ); return "rgb(" + r + ',' + g + ',' + b + ")" ; }
光标移动到开头或结尾 1 2 3 4 $(this ).focus (); let selector = window .getSelection ();selector.collapse ($(this )[0 ], 1 );
选中所有文本内容 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 export default () => { document .addEventListener ('click' , (e: Event ) => { const span = e.target ; const value = (span as HTMLElement ).innerText ; for (const reg of Object .values (regObject)) { if (reg.test (value)) { if ((span as HTMLElement ).localName === ('span' || 'div' )) { const selection = window .getSelection (); selection?.removeAllRanges (); const range = document .createRange (); range.selectNodeContents (span as HTMLElement ); selection?.addRange (range); } } } }); };
判断是否有滚动条 1 2 3 function hasScrollbar ( return document .body .scrollHeight > (window .innerHeight || document .documentElement .clientHeight ); }
https://www.cnblogs.com/nzbin/p/8117535.html
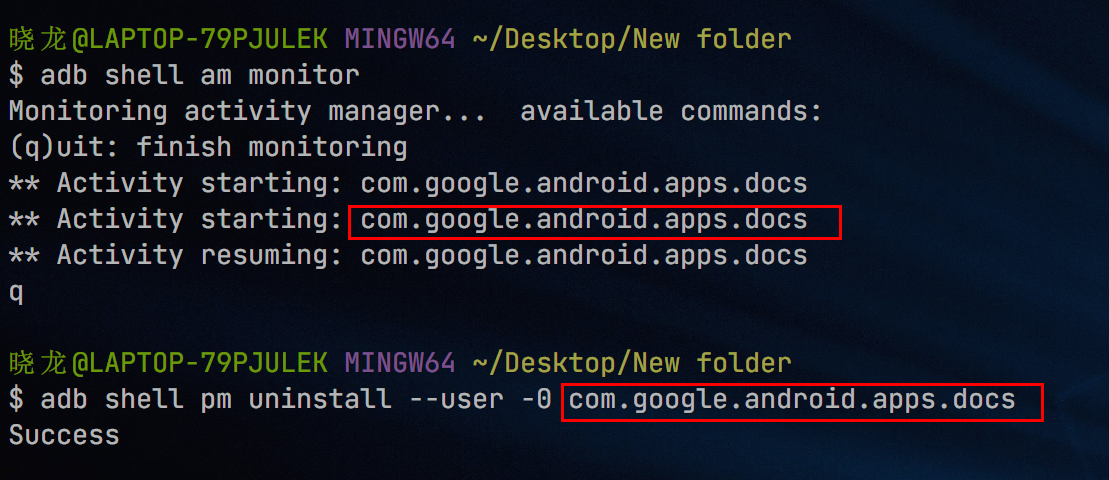
卸载手机预置应用adb 1 2 3 4 5 6 7 8 9 10 // 确保成功连接 adb devices //点击手机上的应用,产看控制台输出的应用包 adb shell am monitor //卸载 adb shell pm uninstall --user -0 xxx
css 特效 box-shadow http://www.corelangs.com/css/box/image-shadow.html
推荐:
https://getcssscan.com/css-box-shadow-examples
移动端 去除 a 标签点击样式
1 2 3 4 a {outline :none;-webkit-tap-highlight-color: rgba (0 ,0 ,0 ,0 ); }
dart-sass 安装后:
sass –watch scss/:css/
实时监听 将 scss 目录下的 scss 文件编译为 css 文件并输入到 css 目录下
反转对象 https://stackoverflow.com/questions/23013573/swap-key-with-value-in-object
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 const objectFlip = (obj ) => { return Object .keys (obj).reduce ((ret, key ) => { ret[obj[key]] = key return ret }, {}) } function swap (json ){ var ret = {}; for (var key in json){ ret[json[key]] = key; } return ret; }
ifram popstate 页面中有 iframe 时浏览器的返回按钮失效
浏览器返回作用在 iframe 页面上。
监听浏览器的 popstate 事件失效。是因为刷新了 iframe,iframe.src = iframe.src
要刷新 iframe 的话重新创建 iframe 元素即可。
获取表单数据 获取多选框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 方法一: const formData = new FormData ($s('form' ));const formDataObj = { artwork : formData.getAll ('artwork' ), highlight : formData.getAll ('music' ), music : formData.getAll ('highlight' ), } 方法二: const formCheckbox = $s('form' ).querySelectorAll ('input[type="checkbox"]' );const formCheckboxList = Array .prototype slice .call (formCheckbox);const formCheckboxListByName = {};formCheckboxList.forEach (function (item ) { const name = item.name ; if (!formCheckboxListByName[name]) { formCheckboxListByName[name] = []; } if (item.checked ) { formCheckboxListByName[name].push (item.value ); } })
正则 匹配数字 github 对比 加参数 &w=1
getCurrentTime 1 2 3 4 5 6 7 8 9 10 11 getCurrentTime : function ( const now = new Date (); const year = now.getFullYear (); const month = now.getMonth () + 1 ; const day = now.getDate (); const hour = now.getHours (); const minute = now.getMinutes (); const second = now.getSeconds (); return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second; },
打乱数组 1 2 3 4 5 6 const randomWord = (word ) => word .split ('' ) .sort (() => Math .random () - 0.5 ) .join ('' );
获取指定范围内的随机数 1 2 const getRandomByRange = (start: number, end: number ) => Math .round (Math .random () * (end - start) + start);
深度冻结对象 1 2 3 4 5 6 7 8 9 10 11 12 13 14 const deepFreeze = obj => { Object .keys (obj).forEach (prop => if (typeof obj[prop] === 'object' && !Object .isFrozen (obj[prop])) deepFreeze (obj[prop]); }); return Object .freeze (obj); }; const myObj = { a : 1 , b : 'hello' , c : [0 , 1 , 2 ], d : { e : 1 , f : 2 } }; deepFreeze (myObj)
禁止浏览器后退 1 2 3 4 window .history .pushState (null , null , window .location .href );window .onpopstate = function ( window .history .go (1 ); };