Web性能优化常见技巧
常见技巧
输入网址后浏览器的做了什么:
1.DNS域名解析;
2.建立TCP连接;
3.发送HTTP请求;
4.服务器处理请求;
5.返回响应结果;
6.关闭TCP连接;
7.浏览器解析HTML;
8.浏览器布局渲染;
思路:尽量优化每一步。
优化:
DNS 服务
自行配置 host,可以省去 DNS 查询这个步骤。
花钱提高带宽
后端优化 sql 语句的查询速度,使其更快的返回给前端数据.
连接复用,后端设置 keep-alive
后端开启 gzip 代码压缩,浏览器会自动解压缩
先加载 css 再加载 JS,让用户先看到页面,再实现交互。
懒加载,先加载用户看到的第一页,再记载其余的页面。
预加载,比如看小说提前加载下一页
http 缓存 css/js/图片,后端设置缓存时间,使用 hash 值判断需要更新的文件。cache-control
使用2个以上但不超过4个的域名,因为域名限制最大并发请求数(CDN 域名)
cookie-free,将需要 cookie 请求和不需要 cookie 请求的分开多个域名请求,加快不需要 cookie 的请求速度。
当聊起前端性能优化我们要聊什么
背景
在前端的整个学习生涯中,我们总是能一次次听到“性能”和“体验”这两个词。前端性能优化不仅是前端工程师工作中时刻需要关注的现实问题,也是前端面试中屡屡被问到的点。面试官之所以爱问,是因为偷懒。只需问这一个问题,就能在一定程度考察面试者的知识广度、知识深度、总结能力、表达能力,还能沿着这条线继续问其他问题。
当被突然问到性能这个问题时,大部分人会突然一愣。总觉得有很多要说的东西,但又感觉杂乱无章一下子不知从何说起。经过一番思索,脑子里慢慢翻出早年面试刷题时看到的“雅虎性能优化N条军规”,抓耳挠腮说上七八条。面试官面无表情的问了句“还有吗?”,此刻又不得不把脑仁像挤海绵一样疯狂压榨,再多滴出两三条似是而非的油水。心里面满是苦恼,抱怨自己的记忆力不够好。
其实就算是全背下来一口气说个几十条,面试官也不见得多满意。原因之一是条目太多没有主次听着容易让人烦,面试官自己都记不住你说了什么。二是这种方式的回答明显给人一种死记硬背做题家的感觉。(面试官真欠抽)
我们要聊什么
回答性能问题有两个思路。顺着这两个思路,不需要过多记忆就能自然而然的并且“很有见地”的回答十几条甚至几十条优化方案,当然前提是这些优化方案你平时真的用过。
思路一、从日常接触到的前端性能场景出发
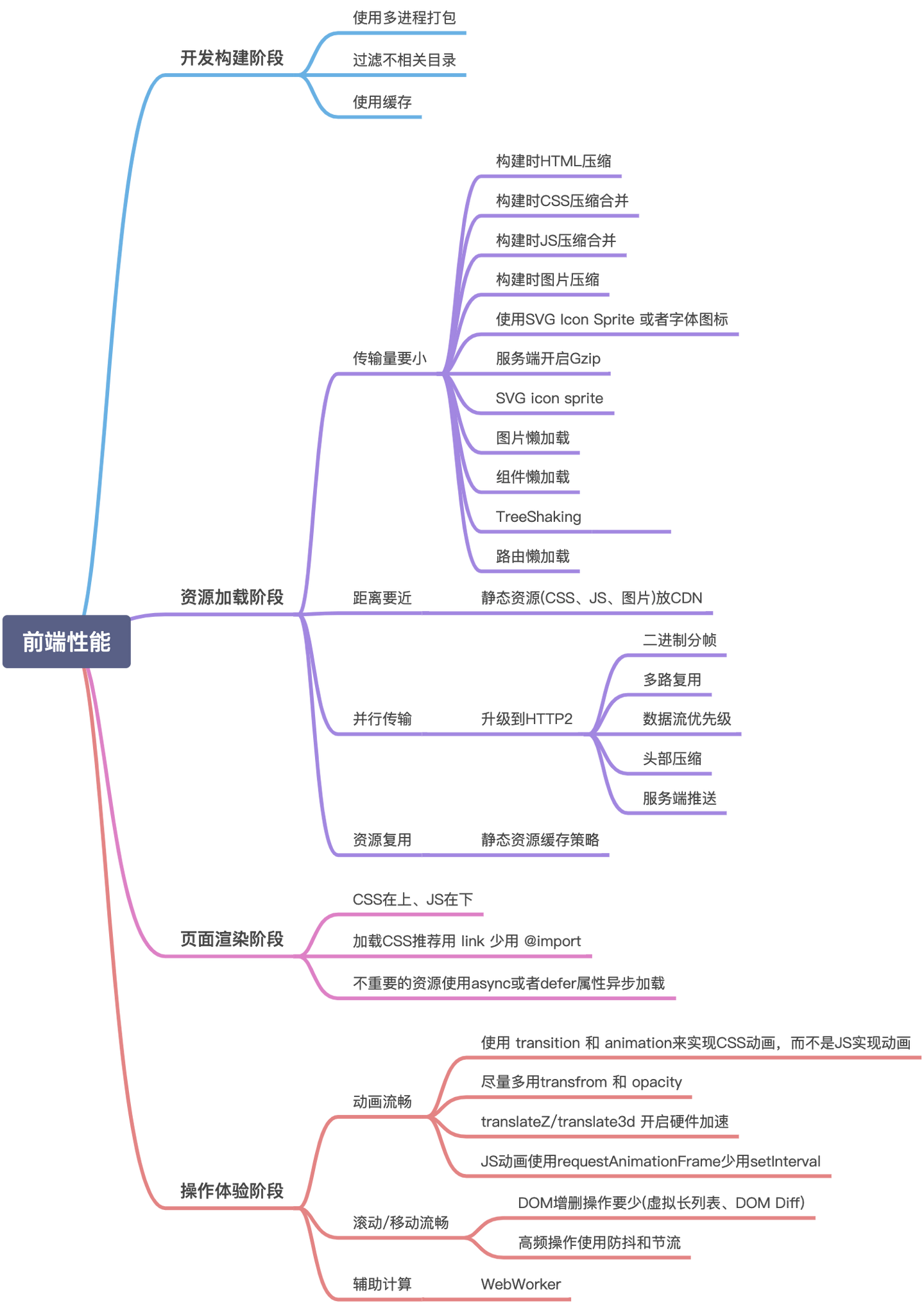
性能瓶颈主要出现在三个场景
- 在开发时每次修改代码打包需要几分钟,太慢(开发构建阶段)
- 打开网站,等了几十秒才看到页面,太慢(资源加载和页面渲染阶段)
- 页面展现后,页面上动画不流畅。滚动页面或者拖拽元素卡顿感严重,甚至页面会崩溃(操作体验阶段)
一、开发构建阶段(常见问题:如何让Webpack打包更快)
- 并发:使用多进程打包
- 缓存:打包时利用缓存
- 打包量要小:缩小文件搜索范围,减小不必要的编译工作
二、资源加载阶段
核心思路是:传输量要小、距离要近、并行传输、资源复用、预先加载。
传输量要小
- 构建时HTML压缩
- 构建时CSS压缩合并
- 构建时JavaScript压缩合并
- 构建时图片的压缩
- 使用SVG sprite 或者字体图标代替图片ICON
- 服务端开启Gzip,数据在传输之前再次压缩
- 构建时是使用TreeShaking,减少不必要的代码引入
- 单页应用路由懒加载,减少首次加载的资源体积
- 组件懒加载,减少首次加载的资源体积
- 图片懒加载,减少首次加载的资源体积
距离要近
- 静态资源部署到CDN
并行传输
- 升级到 HTTP2.0 (常见问题:HTTP2.0相比HTTP1.x做了哪些升级?多路复用;二进制分帧;服务端推送;数据流优先级;头部压缩)
资源复用
- 服务端配置静态资源缓存(常见问题:HTTP缓存策略?Cache-Control?keep-alive?304?ETag?)
- 打包时分包复用
预先加载
- 浏览器在空闲的时间偷偷预先加载,
三、页面渲染阶段
- CSS在上、JS在下
- 加载CSS推荐用 link 少用 @import
- 不重要的外置引入的JS使用defer或者async属性异步加载
四、操作体验阶段
动画流畅
- 尽量使用 transition 和 animation来实现CSS动画,而不是JS实现动画(运行在主线程对动画的流畅度有影响)
- 动画尽量多用transfrom 和 opacity (无需重绘和回流,性能最好)
- translateZ/translate3d 开启硬件加速
- JS动画使用requestAnimationFrame少用setInterval
滚动/移动/操作流畅
- DOM增删操作要少(虚拟长列表、DOM Diff)
- 高频操作使用防抖和节流
密集型计算
- 计算密集型操作可以交给WebWorker并发处理
 来自若愚@饥人谷
来自若愚@饥人谷
思路二、从生活角度聊前端性能
假设你是公司的CTO,现在有一个产品需要在尽可能短的时间内上线,在现有团队不加班不996的前提下如何做?方案无外乎是:
- 压缩需求,迭代开发——压缩
- 多用旧轮子(代码、方案、架构)少造新轮子——缓存
- 增加人手——并发
和前端性能优化做对应
- 压缩需求,迭代开发:静态资源的压缩合并、Gzip、各种懒加载、开发打包时的缩小文件搜索范围
- 多用旧轮子(代码、方案、架构)少造新轮子:资源请求时HTTP缓存、开发打包时配置使用缓存、打包时配置分包复用
- 增加人手:资源请求时使用HTTP2实现并发请求、开发打包时配置使用并发能力、WebWorker
从以上两个思路入手,对于有经验的你来说自然才思泉涌,轻轻松松让自己和面试官兴奋起来,甚至能在一定程度上左右后续的提问。
提到性能,大脑里需要浮现6字箴言:压缩、缓存、并发。后面的都交给小脑自由发挥吧。