Element V.S. Component
元素与组件
const div = React.createElement('div',...)- 这是一个 React 元素(d 小写)
const Div = () => React.createElement('div',...)- 这是一个 React 组件(D 大写)
函数组件
1
2
3
| function Welcome(props){
return <h1>Hello, {props.name}</h1>;
}
|
使用方法:<Weclome name="react" />
类组件
1
2
3
4
5
| class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>
}
}
|
使用方法:<Welcom name="react" />
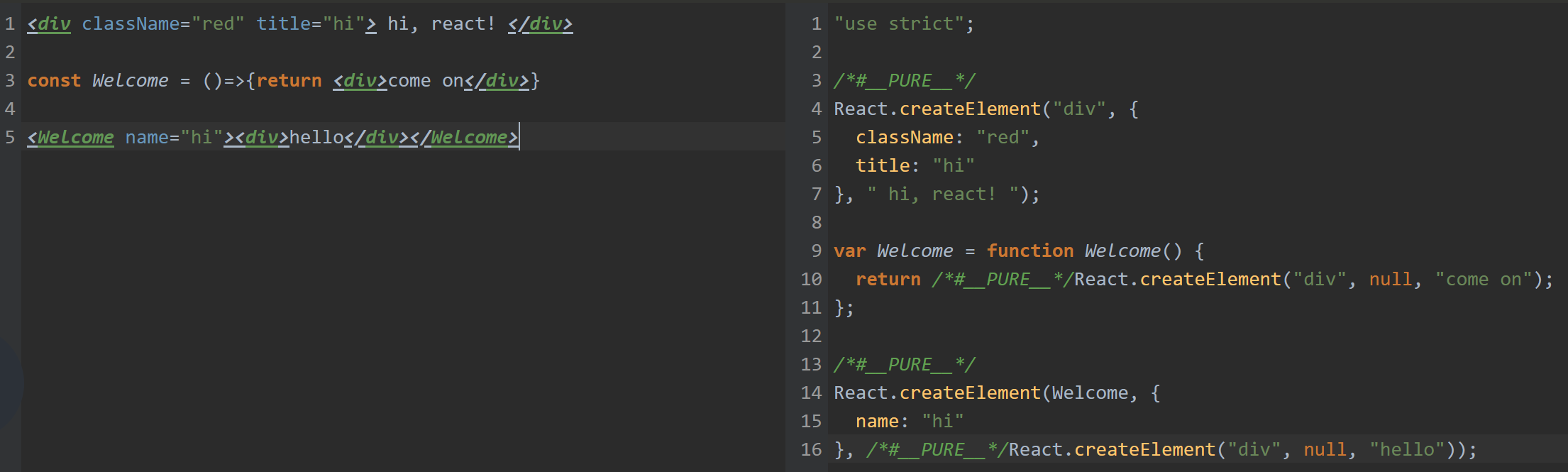
<Welcome />
会被翻译成什么
React.createElement 的逻辑
- 如果 传入一个 字符串 ‘div’,则会创建一个 div(虚拟 DOM 对象)
- 如果 传入一个 函数 ,则会调用该函数,获取其返回值
- 如果 传入一个 类,则在类前面加一个 new(这会导致执行
constructor),获取一个组件对象,然后调用对象的 render() 方法,获取其返回值
demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| function App() {
return (
<div className="App">
爸爸
<Son />
</div>
);
}
class Son extends React.Component {
constructor() {
super();
this.state = {
n: 0
};
}
add() {
this.setState({ n: this.state.n + 1 });
}
render() {
return (
<div className="Son">
儿子 n: {this.state.n}
<button onClick={() => this.add()}>+1</button>
<Grandson />
</div>
);
}
}
const Grandson = () => {
const [n, setN] = React.useState(0);
return (
<div className="Grandson">
孙子: n: {n}
<button onClick={() => setN(n + 1)}>+1!!! </button>
</div>
);
};
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
|
props (外部数据)
类组件 直接读取 属性 this.props.xxx
函数组件 直接读取 参数 props.xxx
demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| function App() {
return (
<div className="App">
爸爸
<Son messageForSon="儿砸你好" />
</div>
);
}
class Son extends React.Component {
render() {
return (
<div className="Son">
我是儿子,我爸对我说「{this.props.messageForSon}」
<Grandson messageForGrandson="孙贼你好" />
</div>
);
}
}
const Grandson = (props) => {
return (
<div className="Grandson">
我是孙子,爷爷对我说「{props.messageForGrandson}」
</div>
);
};
|
state (内部数据)
类组件 用 this.state 读,this.setState (异步更新) 写
函数组件 用useState 返回数组,第一项读,第二项写
demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| class Son extends React.Component {
constructor() {
super();
this.state = {
n: 0
};
}
add() {
this.setState(state=>{
return {n: state.n + 1}
})
}
render() {
return (
<div className="Son">
儿子 n: {this.state.n}
<button onClick={() => this.add()}>+1</button>
<Grandson />
</div>
);
}
}
const Grandson = () => {
const [n, setN] = React.useState(0);
return (
<div className="Grandson">
孙子: n: {n}
<button onClick={ () => setN(n + 1) }> +1!!! </button>
</div>
);
};
|
类组件注意事项
this.state.n += 1 无效?
- 其实 n 已经改变了,只不过 UI 不会自动更新而已
- 调用 setState 才会触发 UI 更新(异步更新)
- 因为 React 没有像 Vue 监听 data 一样监听 state
setState 会异步更新 UI
- setState 之后,state 不会马上改变,立即 读取 state 会失败
- 推荐使用 setState(函数)
this.setState(this.state)不推荐
- React 不希望我们修改 旧的 state (不可变数据)
- 常用代码:
setState({n: state.n + 1})(用新的 state)
总结
这是一种理念(函数式)
函数组件注意事项
和类组件类似的地方:也要通过 setX(新值) 来更新 UI
不同点:没有 this,一律使用 参数 和 变量。
复杂 state {}
state 里不止有一个 n :
类组件里有 n 和 m
demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| class Son extends React.Component {
constructor() {
super();
this.state = {
n: 0,
m: 0
};
}
addN() {
this.setState({ n: this.state.n + 1 });
}
addM() {
this.setState({ m: this.state.m + 1 });
}
render() { return (...);}
}
|
函数组件里有 n 和 m
demo
1
2
3
4
5
6
7
8
9
10
11
12
| const Grandson = () => {
const [n, setN] = React.useState(0);
const [m, setM] = React.useState(0);
return (
<div className="Grandson">
孙子 n:{n}
<button onClick={() => setN(n + 1)}>n+1</button>
m:{m}
<button onClick={() => setM(m + 1)}>m+1</button>
</div>
);
};
|
or
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| const Grandson = () => {
const [state, setState] = React.useState({
n: 0,
m: 0
});
return (
<div className="Grandson">
孙子 n:{state.n}
<button onClick={() => setState({...state, n: state.n + 1})}>n+1</button>
m:{state.m}
<button onClick={() => setState({...state, m: state.m + 1})}>m+1</button>
</div>
);
};
|
总结
类组件的 setState 会自动合并第一层属性
但是并不会合并第二层属性 demo
使用 Object.assign demo 或者 ...操作符 demo
函数组件的 setX 则完全不会合并,需操作符合并。
事件绑定
类组件的事件绑定
1
| <button onClick={ ()=>this.addN() } >n+1</button>
|
传一个函数给 onClick 即可,C 大写。
1
| <button onClick={ this.addN } >n+1</button>
|
这样写有问题!会使得 this.addN 里的 this 变成 window。(原因:点击 button后 button.onClick.call(null, event))
还有一种写法:
1
| <button onClick={this.addN.bind(this)} >n+1</button>
|
这样写也是可以的,因为它返回一个绑定了当前 this 的新函数
第一种写法,可用 this._addN = () => this.addN()
给箭头函数取个名字,然后写成:
1
| <button onClick={ this._addN } >n+1</button>
|
再改写:需要写在 constructor 里
1
2
3
4
5
6
7
| constructor(){
...
this.addN = () => this.setState({n: this.state.n + 1})
}
render(){
return <button onClick={ this.addN }>n+1</button>
}
|
最终:
1
2
|
addN = () => this.setState({n: this.state.n + 1})
|
React V.S Vue
相同点:
都是对视图的封装,React 是用类和函数表示的一个组件,而 Vue 是通过构造选项构造一个组件。
都是提供的 createElement 的 XML 简写,React 提供的是 JSX 语法,而 Vue 是提供的模板语法(语法巨多)。
不同点:
React 是把 HTML 放在 JS 里写(HTML in JS),而 Vue 是把 JS 放在 HTML 里写(JS in HTML)。