浅析vue版本
##vue 版本
| Vue 完整版 | Vue 非完整版 | 评价 | |
|---|---|---|---|
| 特点 | 有 compiler | 无 compiler | compiler 占 30% 体积 |
| 视图 | 写在 HTML 里或者写在 template 中 | 写在 render 函数里 用 h 来创建把标签 | h 是尤雨溪写好穿给 render 的 |
| cdn 引入 | vue.js | vue.runtime.js | 文件名不同,生成文件后缀为 .min.js |
| webpack 引入 | 需要配置 alias | 默认使用此版 | 尤雨溪配置的 |
| @vue/cli 引入 | 需要额外配置 | 默认使用此版 | 尤雨溪、蒋豪群配置的 |
最佳实践: 总是使用非完整版,然后配合 vue-loader 和 vue 文件
- 保证用户体验,用户下载的 JS 文件体积更小,但只支持 h 函数
- 保证开发体验,开发者可直接在 vue 文件里写 HTML 标签,而不写 h 函数
- 让 loader 去做,vue-loader 会把 vue 文件中的 HTML 转为 h 函数,这样既保证了用户体验,也顾及到了开发体验。
template render
完整版 template
1 | <div id='app'> |
1 | template : ` |
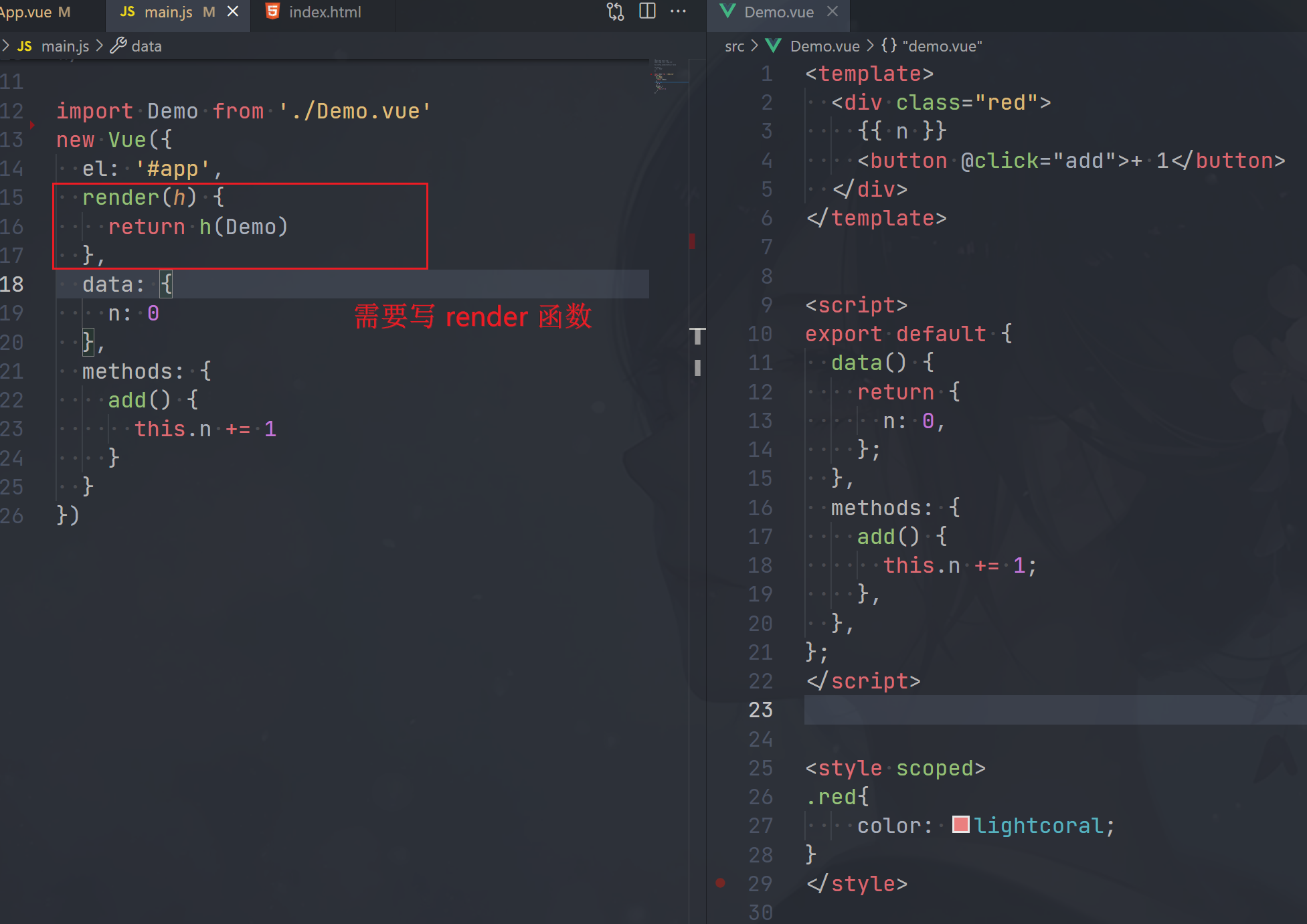
非完整版 render

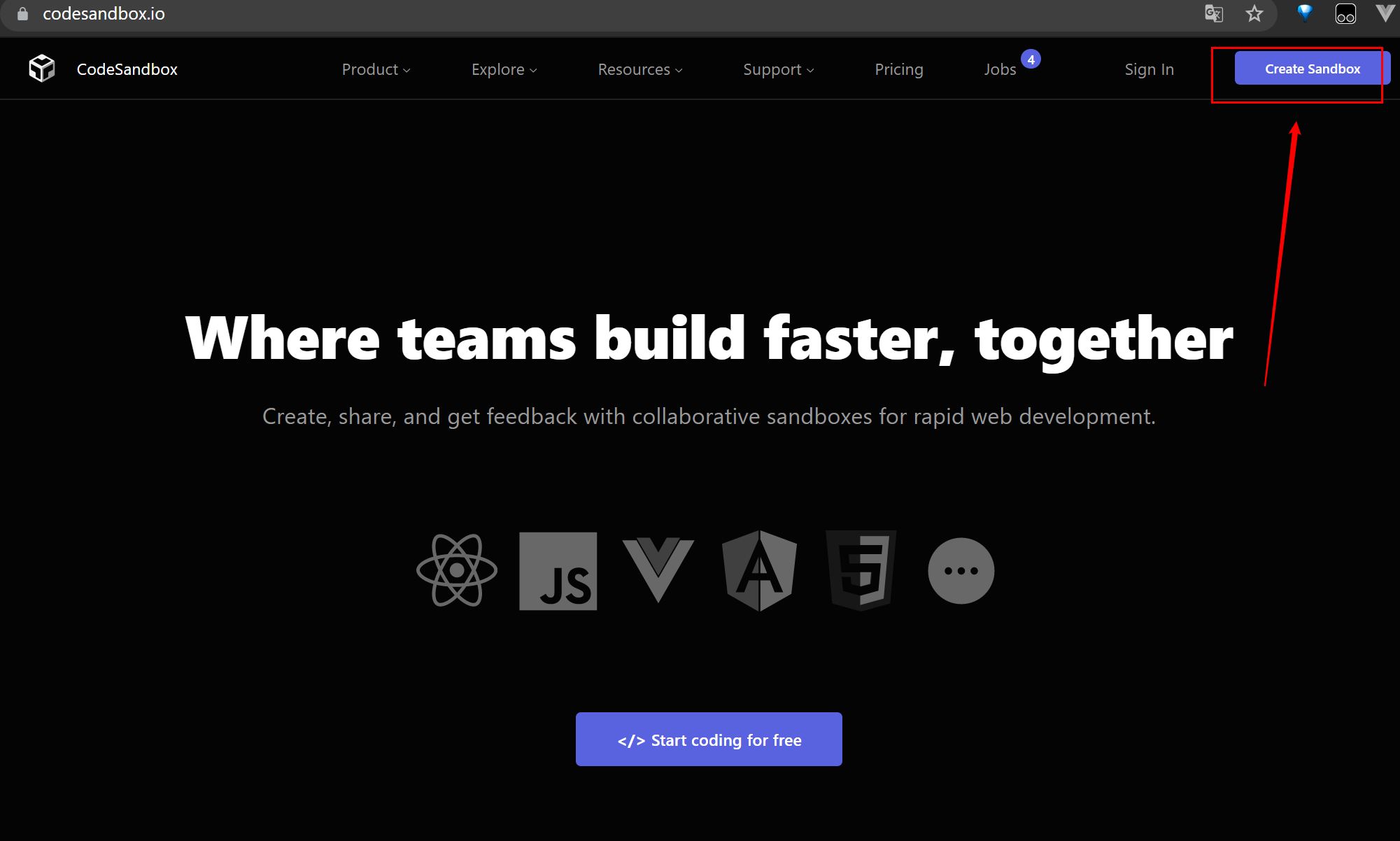
使用 codesandbox.io 创建 vue项目
- 打开 codesandbox
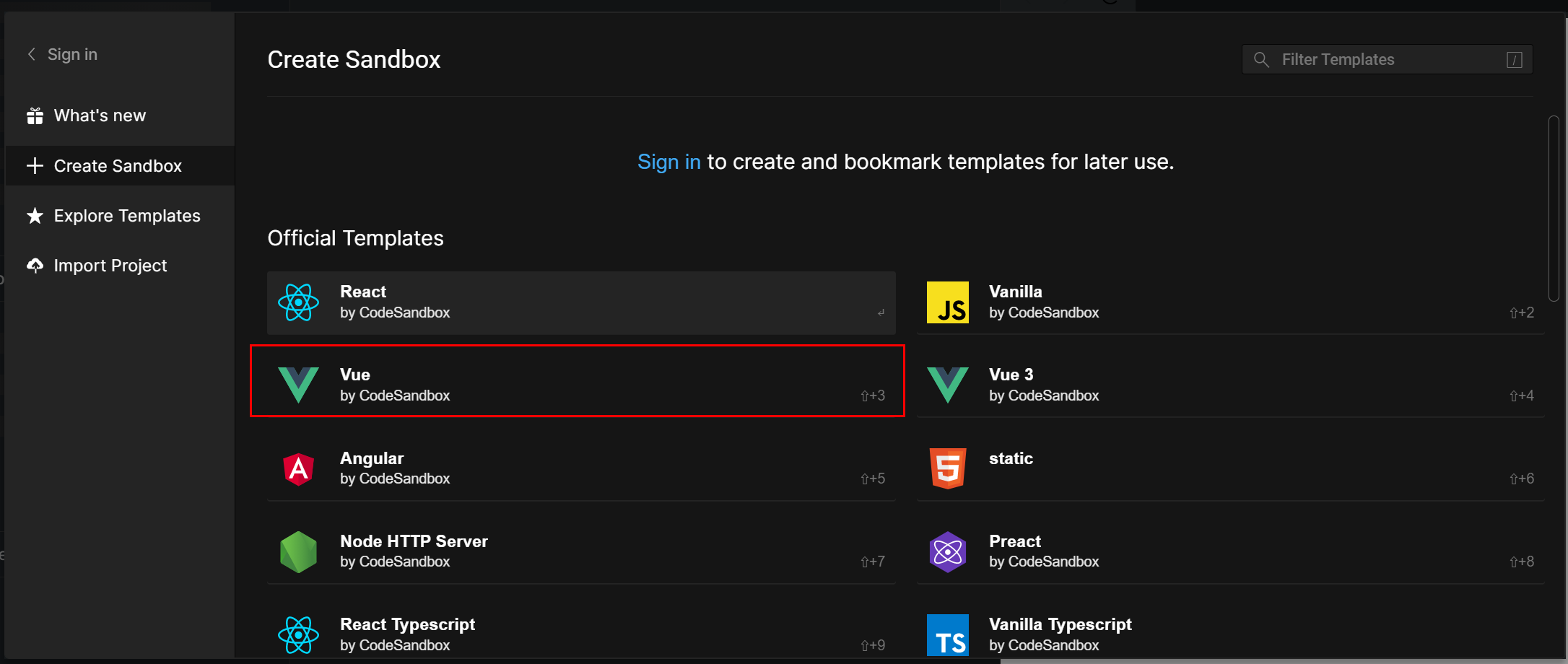
- 创建 vue 项目



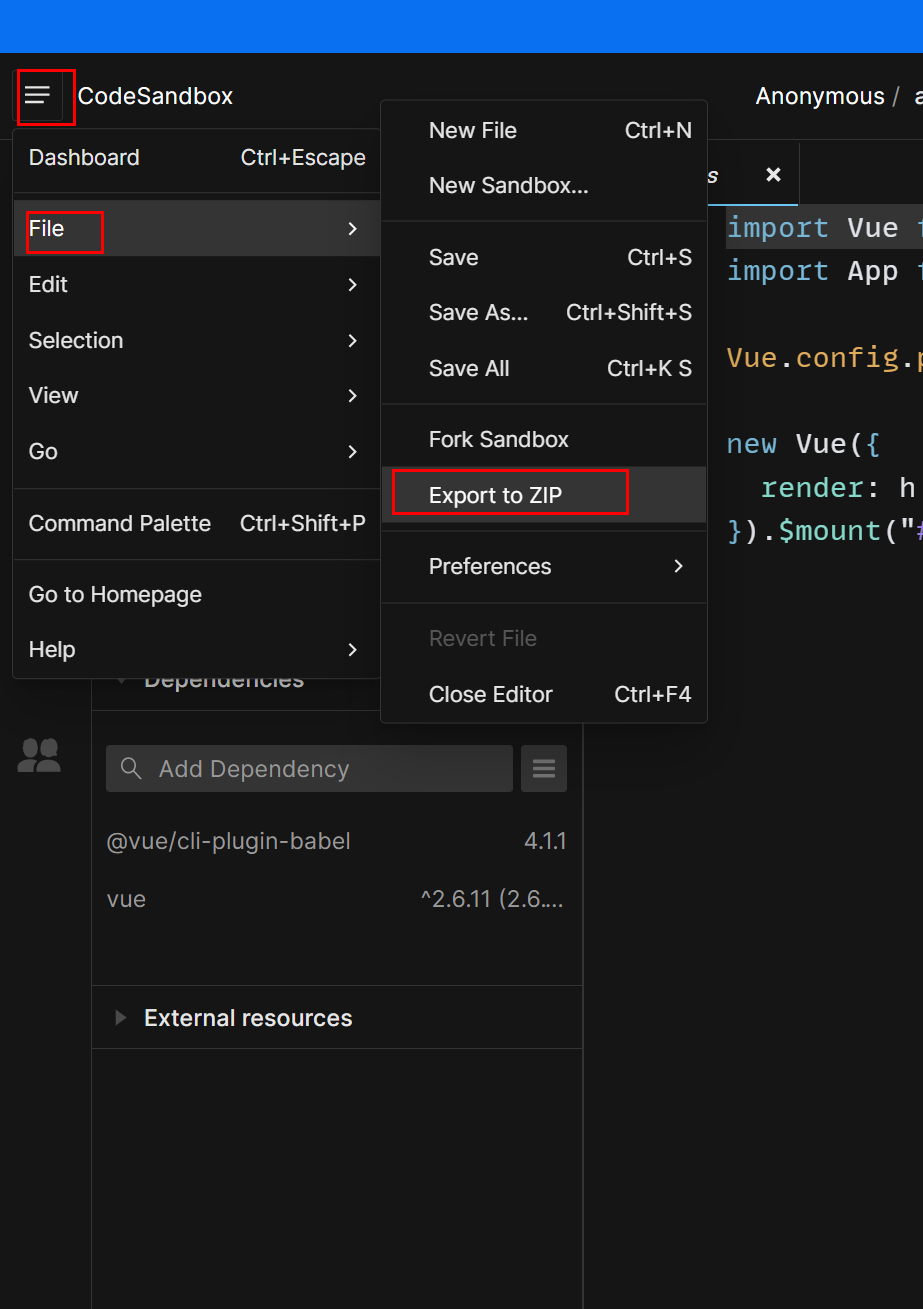
导出到本地: