css定位与层叠上下文
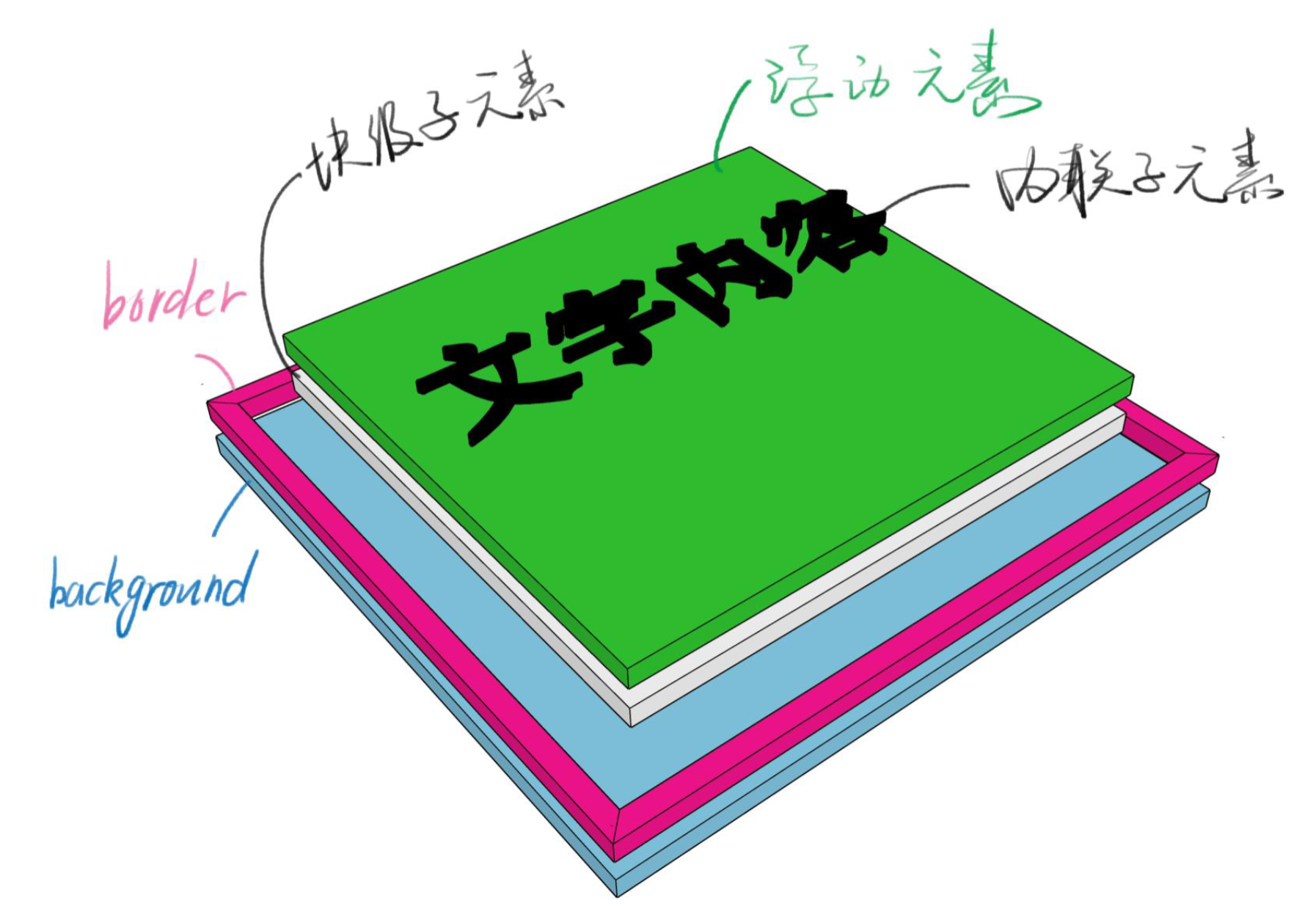
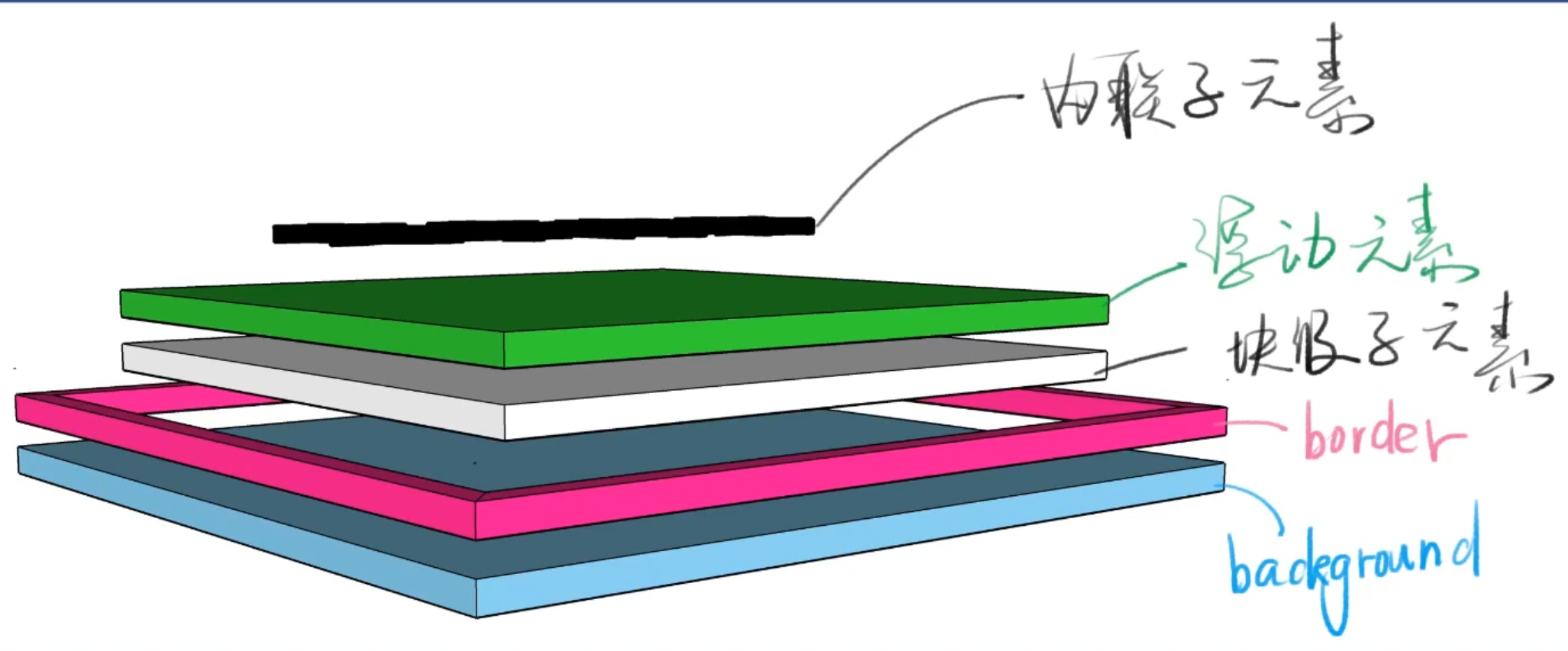
一个 div 的分层


position
- static,默认,待在文档流里
- relative,相对定位,原位置不变,显示的位置偏移
- 用于做位移(很少用)
- 用于给 absolute 元素做父元素
- 配合 z-index,z-index :auto 默认值,不创建新层叠上下文
- absolute,绝对定位,定位基准是祖先里的非static即相对于祖先元素中最近的一个定位元素
- 脱离原来的位置,另起一层,比如对话框的关闭按钮,祖先元素得加 relative
- 某些浏览器不写 top / left 会位置错乱。善用 left: 100% left: 50% 加负 margin
- fixed,固定定位,定位基准是 viewport,视口代表当前可见的计算机图形区域,transform 有bug
- 手机上尽量不要使用 fixed
- sticky,粘滞定位,兼容差
Tips:
如果写了 absolute,一般都得补一个 relative
如果写了 absolute 或 fixed,一定要补 top 和 left
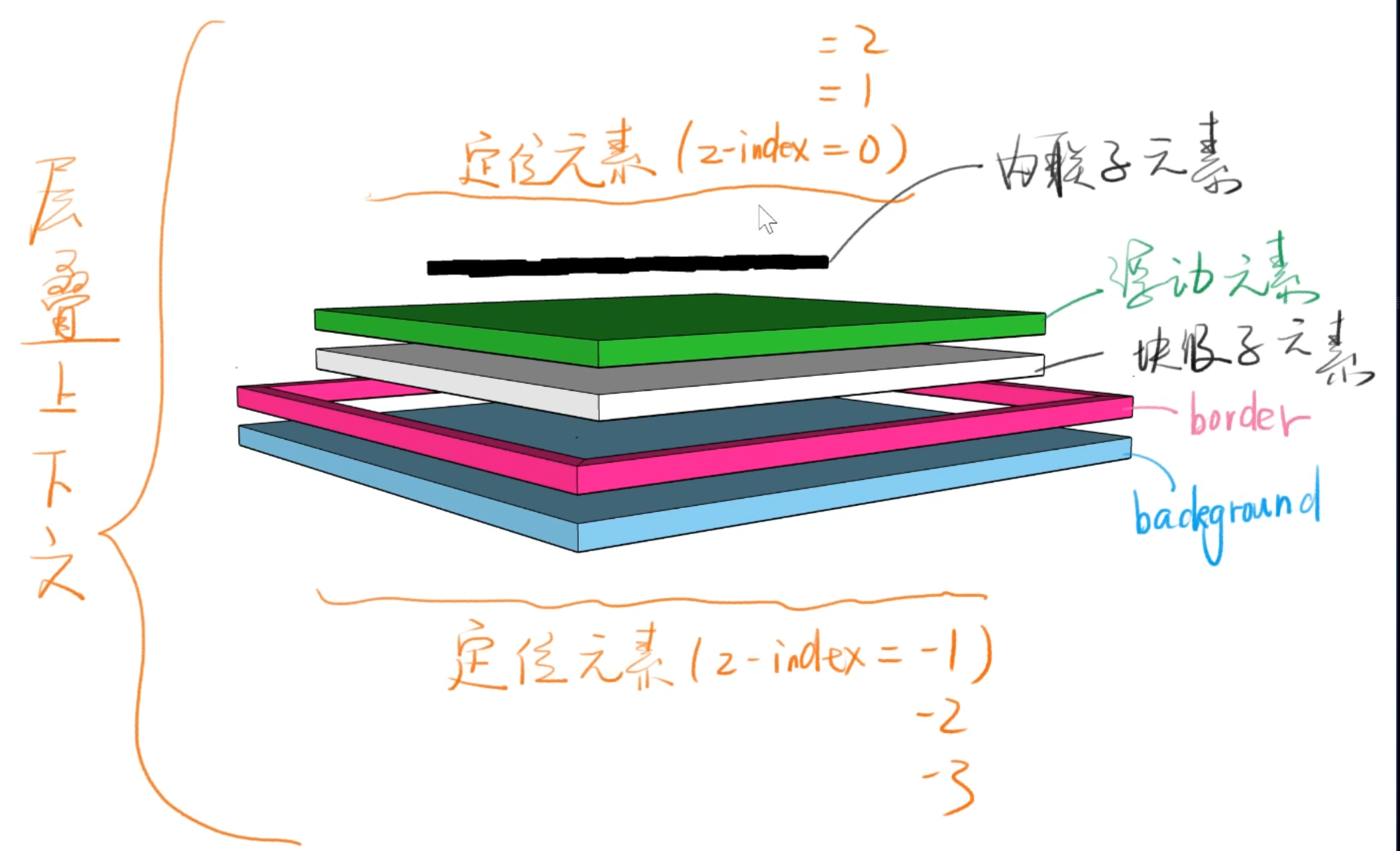
层叠上下文

比喻:
- 每个层叠上下文既是一个小世界(作用域)
- 这个小世界里面的 z-index 跟外界无关
- 处在同一个小世界的 z-index 才能比较
- 负 z-index 逃不出小世界,例