css总结
选择器
1 | 1.群组选择器 如:p, body, img, div{} |
定位(position)
- static,默认,待在文档流里
- relative,相对定位,原位置不变,显示的位置偏移
- 用于做位移(很少用)
- 用于给 absolute 元素做父元素
- 配合 z-index,z-index :auto 默认值,不创建新层叠上下文
- absolute,绝对定位,定位基准是祖先里的非static即相对于祖先元素中最近的一个定位元素
- 脱离原来的位置,另起一层,比如对话框的关闭按钮,祖先元素得加 relative
- 某些浏览器不写 top / left 会位置错乱。善用 left: 100% left: 50% 加负 margin
- fixed,固定定位,定位基准是 viewport,视口代表当前可见的计算机图形区域,transform 有bug
- 手机上尽量不要使用 fixed
- sticky,粘滞定位,兼容差
Tips:
如果写了 absolute,一般都得补一个 relative
如果写了 absolute 或 fixed,一定要补 top 和 left
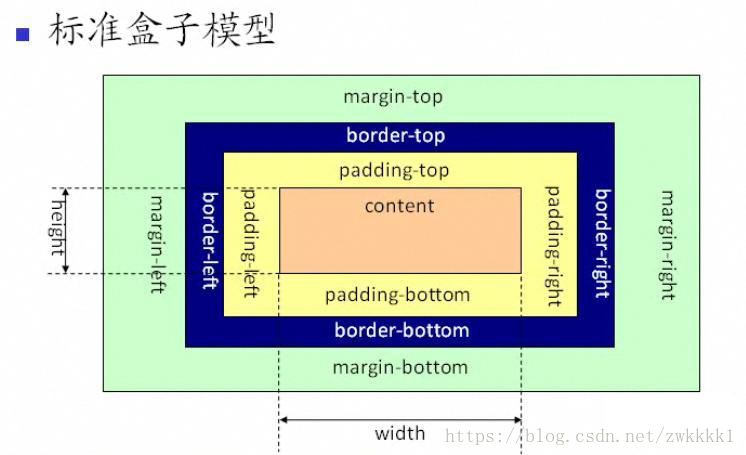
盒模型

- content-box 内容就是盒子的边界
- content-box width = 内容宽度
- border-box 边框才是盒子的边界 (推荐使用)
- border-box width = 内容宽度 + padding + border
1 | box-sizing: border-box | content-box; |
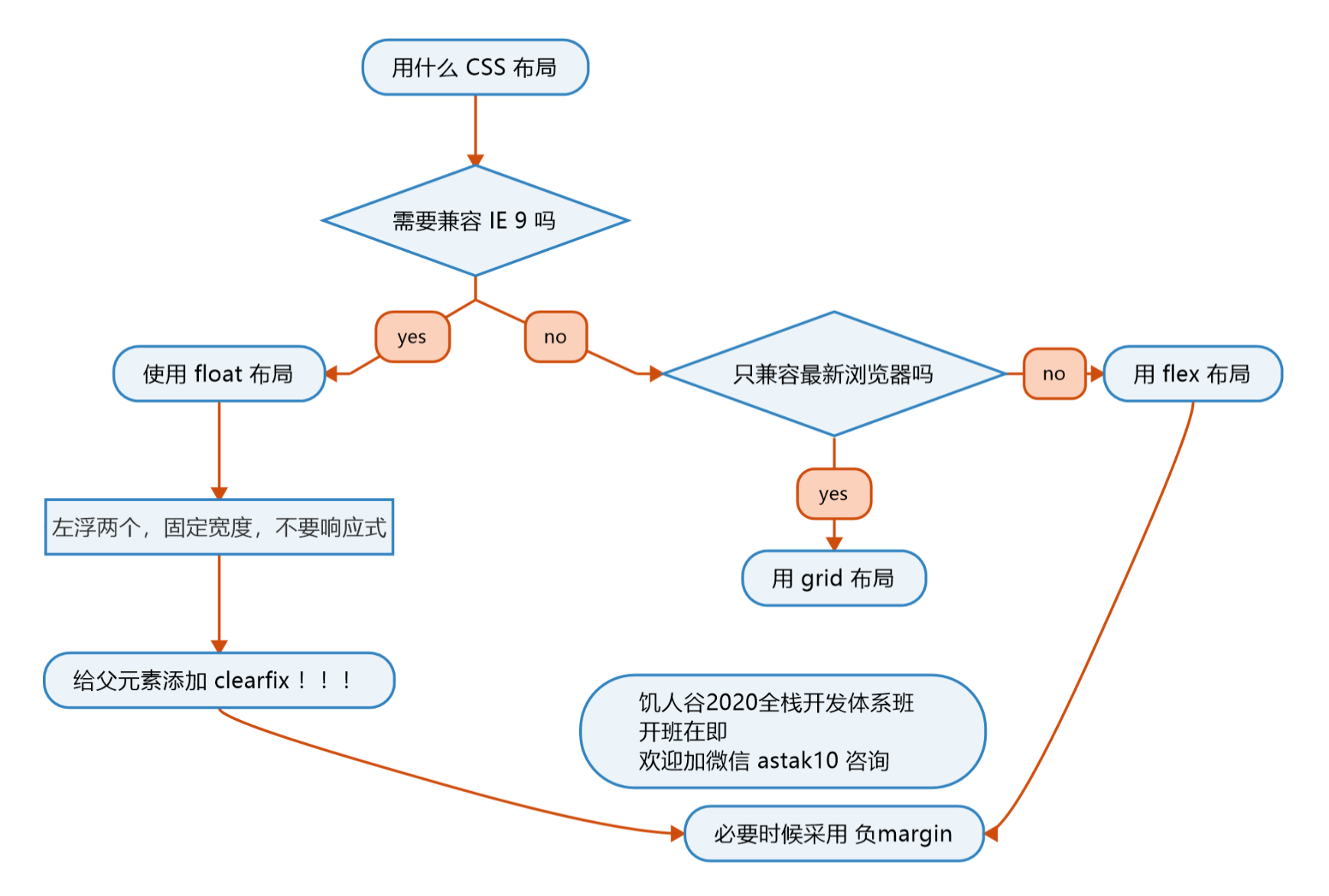
float 布局
步骤:
- 子元素加上 float: left 和 width
- 在父元素上加 .clearfix
经验:
- 有经验者会留一些空间或者最后有一个不设 width
- 不需要响应式,因为手机上没有 IE,而这个布局是专门为 IE准备的
IE 6/7 存在双倍 margin bug, 两个解决办法(基本不用):
- 针对 IE 6/7 把 margin 减半
- 加一个 display: inline-block
1 | .clearfix:after { |
Tips:
- border 有时候会干扰尺寸,可以改成 outline
- 用 float 做平均布局时,可以在布局中增加一个x图层,其多余的右边距可以用 负的 margin 来改善布局

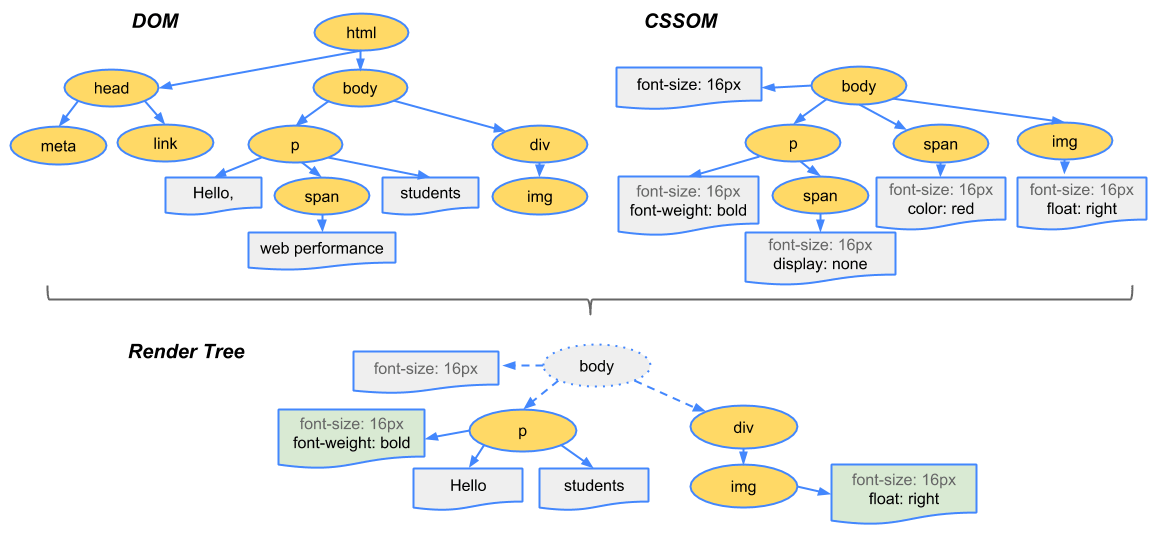
浏览器渲染原理
- 根据 HTML 构建 HTML 树(DOM)
- 根据 CSS 构建 CSS 树 (CSS DOM)
- 将两棵树合并成一颗渲染树 (render tree)
- Layout 布局(文档流、盒模型、计算大小和位置)
- Paint 绘制 (把边框颜色、文字颜色、阴影等画出来)
- Compose 合成(根据层叠关系展示画面)

动画
transition
css中的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑的以动画效果改变css的属性值。
transition属性是个复合属性 transition: property name | duration | timing function | delay;,包括以下几个子属性:
- transition-property :规定设置过渡效果的css属性名称
transition-property: none |all |property
- transition-duration :规定完成过渡效果需要多少秒或毫秒
transition-duration: time
- transition-timing-function :指定过渡函数,规定速度效果的速度曲线
transition-timing-function:linear| ease| ease-in| ease-out| ease-in-out| cubic-bezier(n,n,n,n);
- transition-delay :指定开始出现的延迟时间
transition-delay: time
animation
1 | animation: 时长|过渡方式|延迟|次数|方向|填充模式|是否暂停|动画名; |
keyframes语法格式
让动画停在最后一帧 加forwards ,例 animation: xxx 1.5s forwards;