浏览器渲染原理
浏览器渲染原理
步骤:
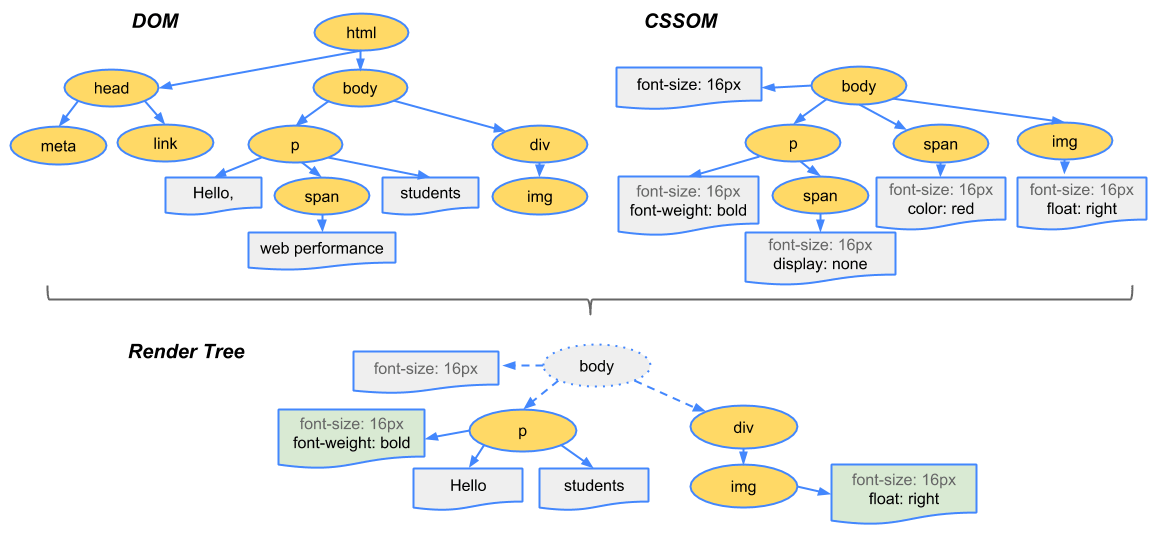
- 根据 HTML 构建 HTML 树(DOM)
- 根据 CSS 构建 CSS 树 (CSS DOM)
- 将两棵树合并成一颗渲染树 (render tree)
- Layout 布局(文档流、盒模型、计算大小和位置)
- Paint 绘制 (把边框颜色、文字颜色、阴影等画出来)
- Compose 合成(根据层叠关系展示画面)

JS三种更新样式方式
JS/CSS > 样式 > 布局 > 绘制 > 合成

如果修改元素的“layout”属性,也就是改变了元素的几何属性(例如宽度、高度、左侧或顶部位置等),那么浏览器将必须检查所有其他元素,然后“自动重排”页面。任何受影响的部分都需要重新绘制,而且最终绘制的元素需进行合成。
JS/CSS > 样式 > 绘制 > 合成

如果修改“paint only”属性(例如背景图片、文字颜色或阴影等),即不会影响页面布局的属性,则浏览器会跳过布局,但仍将执行绘制。
JS/CSS > 样式 > 合成

如果更改一个既不要布局也不要绘制的属性,则浏览器将跳到只执行合成。
对于应用程序生命周期中的高压点(例如动画或滚动),此最终版本是开销最小和最理想的。
This final version is the cheapest and most desirable for high pressure points in an app’s lifecycle, like animations or scrolling.
例:勾选 Paint flashing查看
- div.remove() 会触发当前消失,其他元素 relayout ,再 repaint + composte
- change bg color 直接 repaint + composite
- change transform 只需 composite
查看css属性变更时触发的改变 CSSTrigers