grid布局
采用网格布局的区域,称为“容器(container)”。容器内部的采用网格定位的子元素称为“项目(item)”
container
1 | .container { |
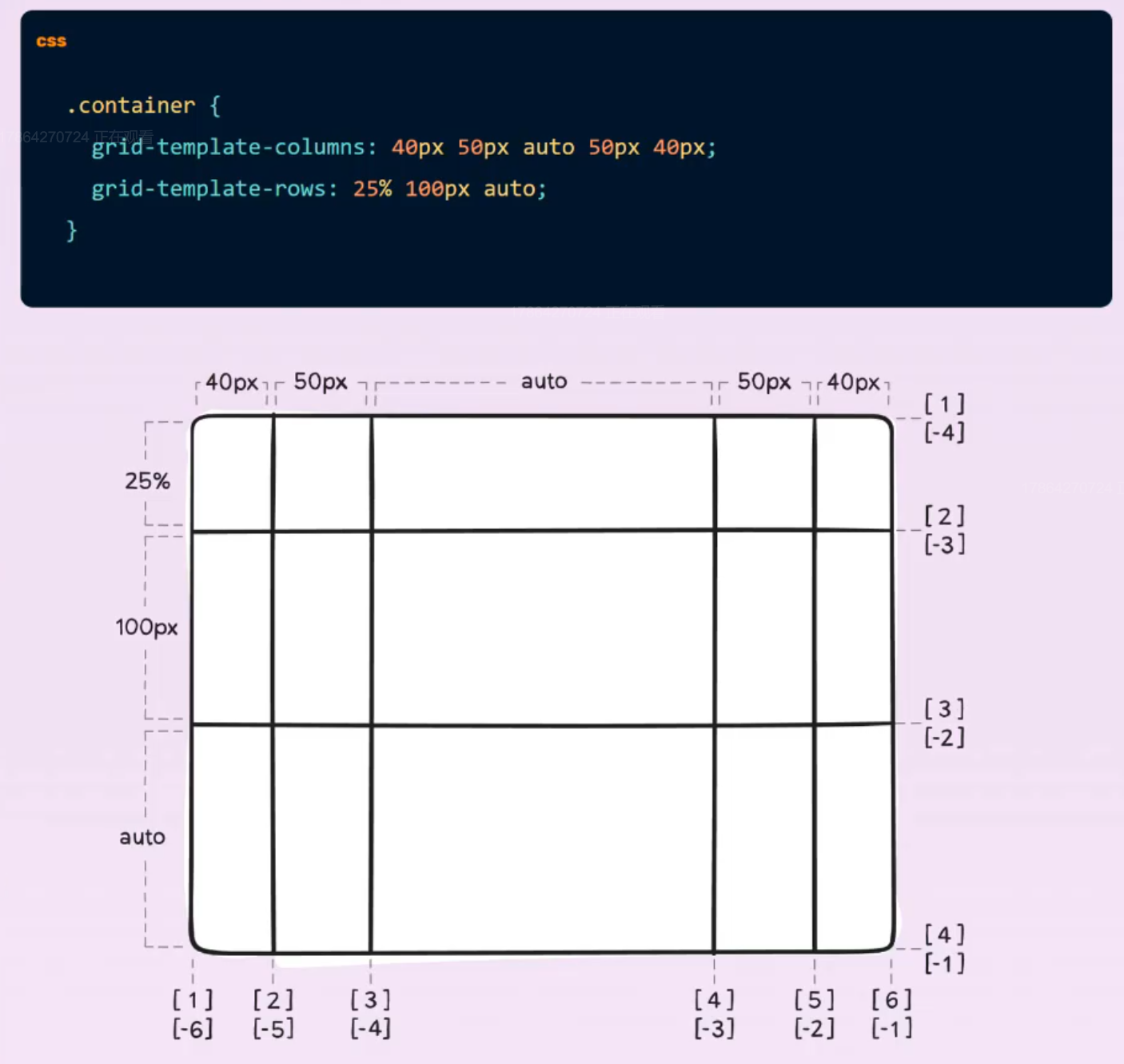
columns row
1 | .container { |

1 | grid-template-columns: repeat(4,1fr); // 宽度平均分成四等份 |
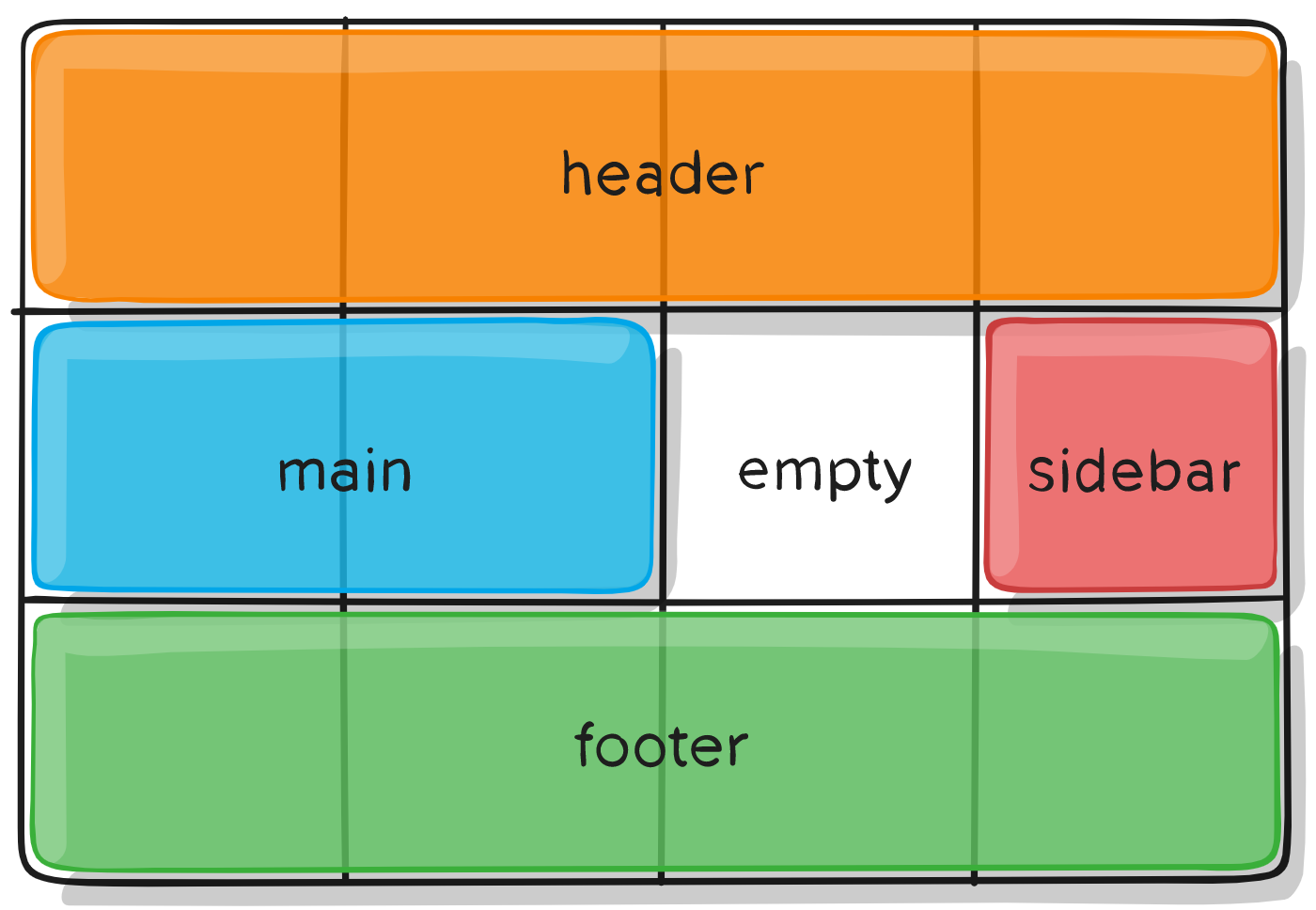
grid-template-areas
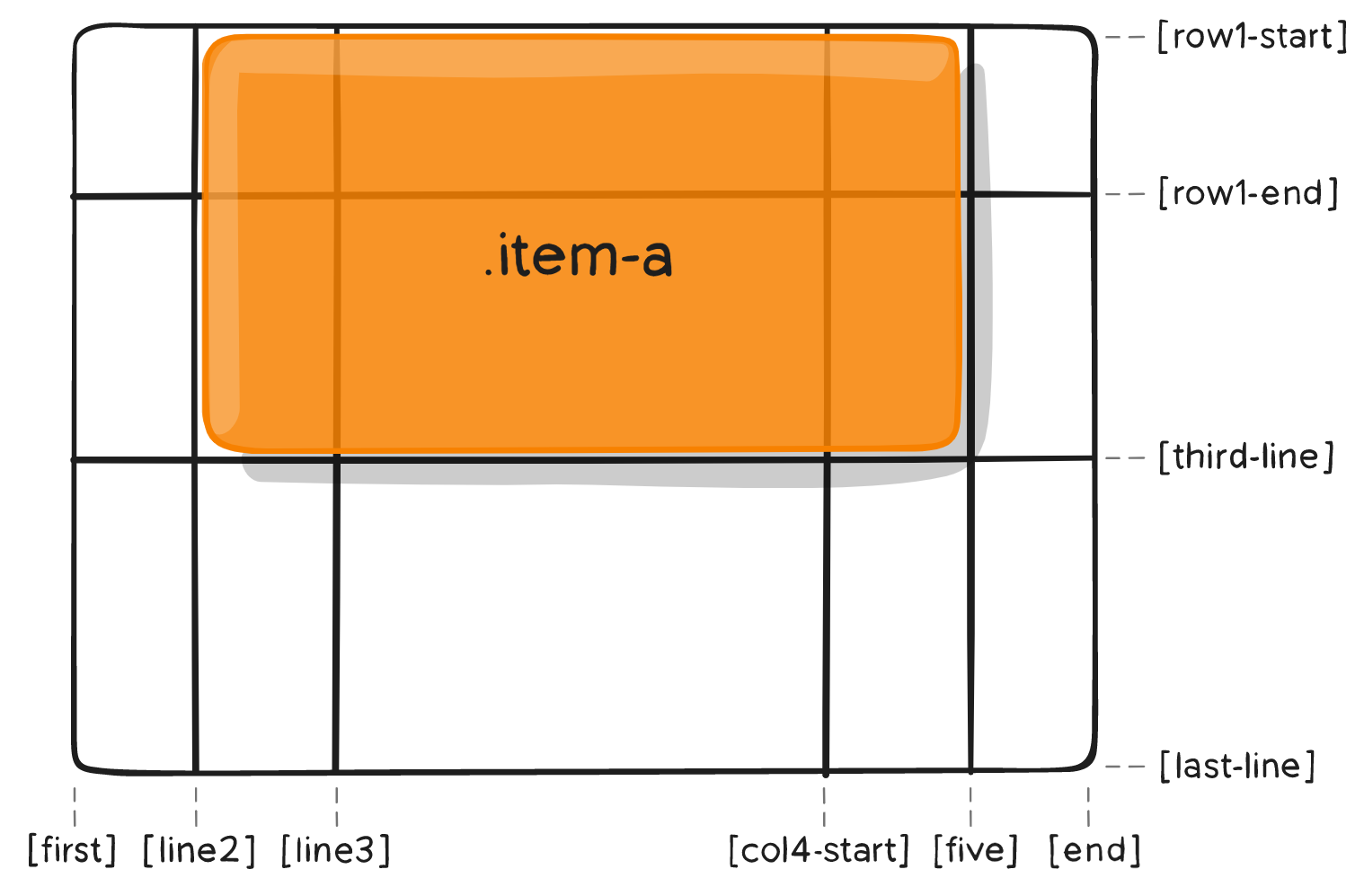
1 | .item-a { |

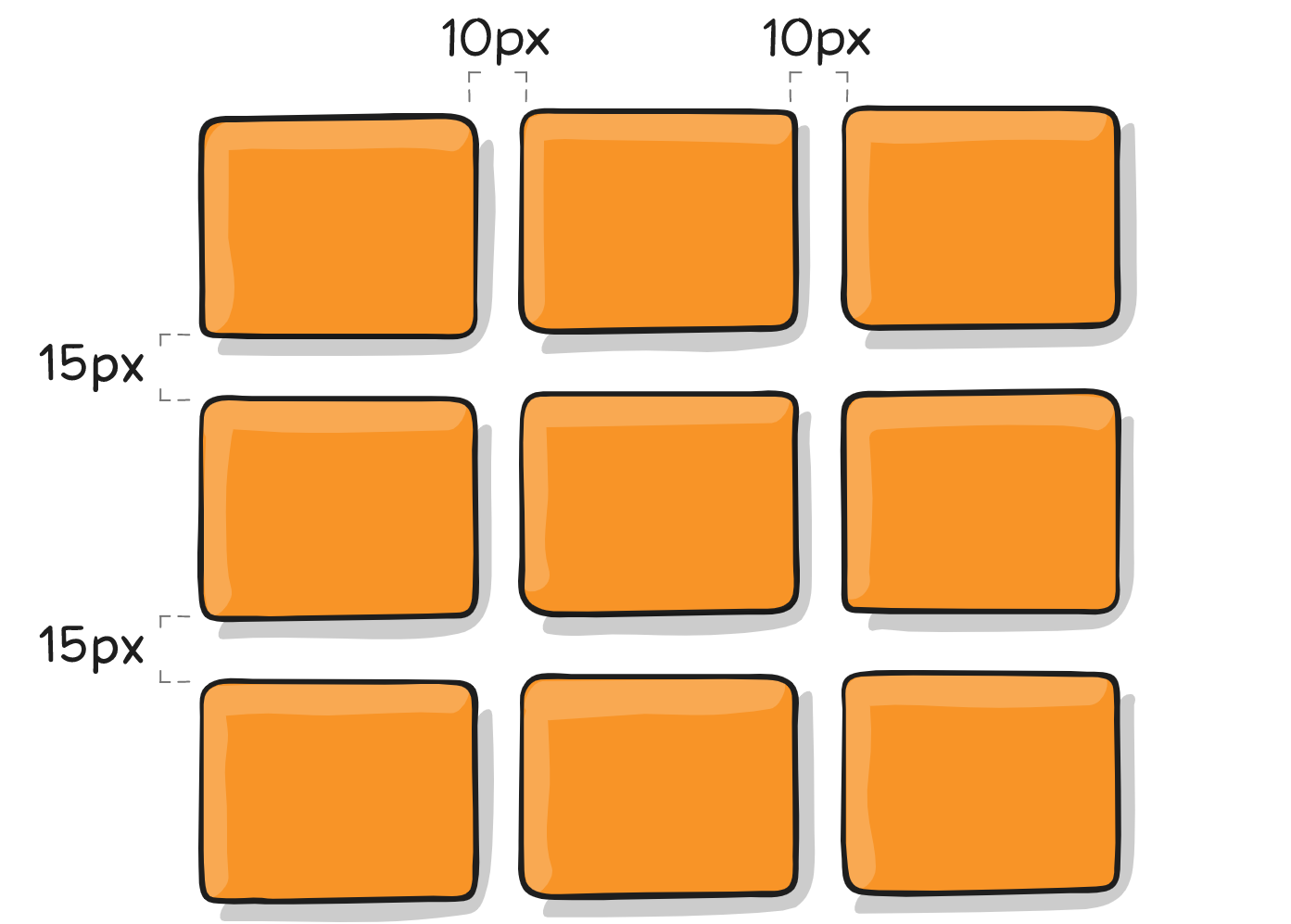
gap
1 | .container { |

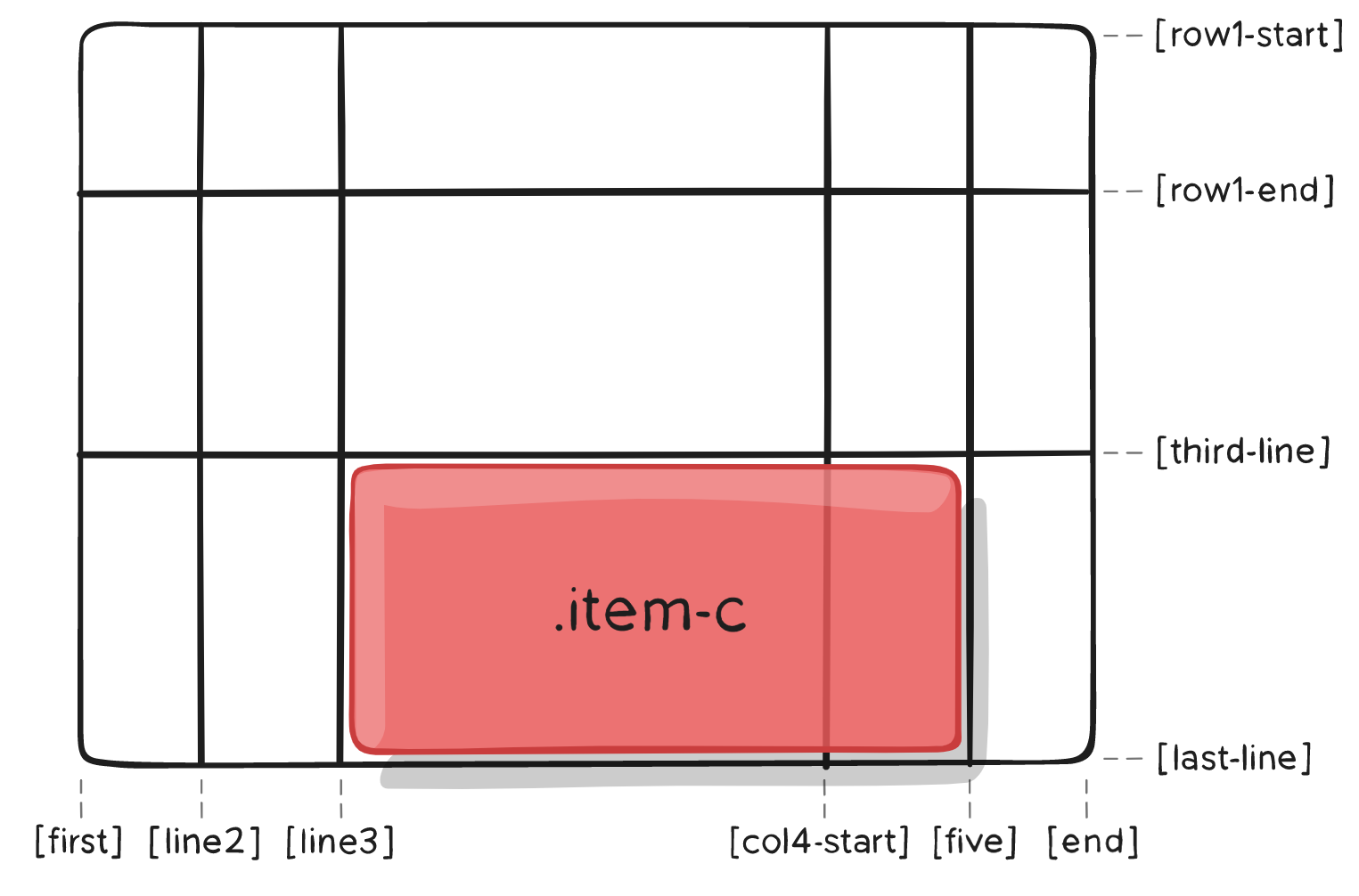
item
1 | .item-a { |

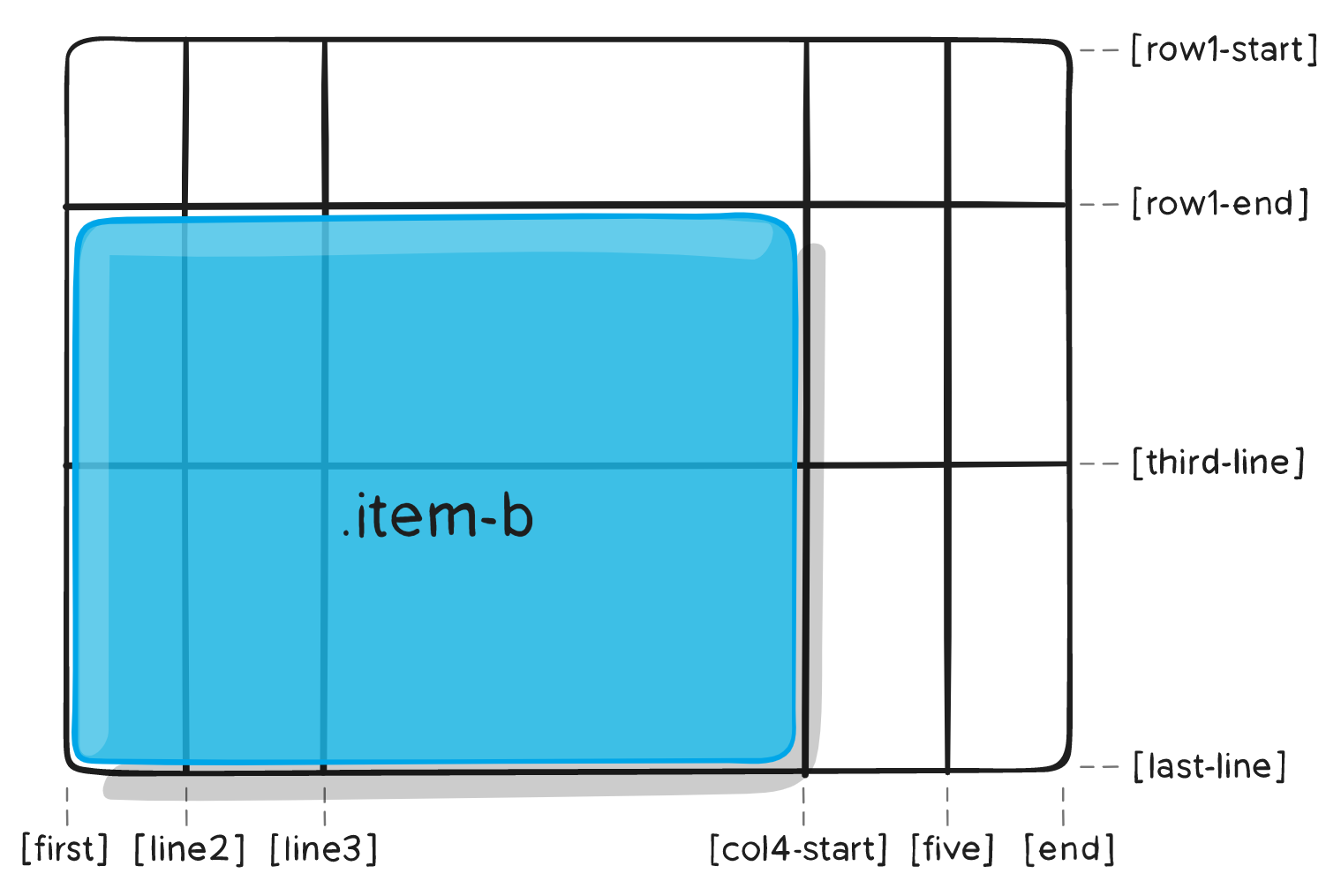
1 | .item-b { |

1 | .item-c { |